OK, XYZ Foundation is not really the name of the organization. But I really was asked to complete a UX challenge for a job application.
Since it helped me get through to the 2nd round, I thought it would be nice to share it. The challenge description (from them) and my submission (from me) are indented and given a different color.
Kudos to them for choosing a challenge that had nothing to do with the company itself. They don’t have anything to do with food or supply distributions.
UX Challenge
Scenario
We are building a tool to connect restaurateurs and chefs with food and kitchen equipment distributors. We want both groups of users to have the capacity to search for one another and set requirements in order to get their needs met. Also, each set of users should have the capacity to record and broadcast their needs or resources so that other users can browse through them.
Task
We’d like to see a plan for how you would go about assessing the needs of the various users, collecting and studying similar projects and potential competition, and designing and testing the experience of this tool’s users. We are expecting a roadmap for what steps will be involved in conceiving, developing, and testing the design of this tool.
My only clarifying question was what “record and broadcast” meant. They estimated this to take 1-2 hours, so I didn’t try to go into too much depth.
Submission
I wasn’t really sure who would be reviewing this, or how it would be used. Ostensibly, this was just for them to understand if I really understand usability. But if this was real, and I had been asked to create a plan, I wasn’t sure if they would use this as a formal plan or as a general outline.
So, like going to a party where you don’t know the dress code, I decided to go a little more formal with a report using a Google template.
Here is my submission below, with a link to the final document.
Problem Overview
New restaurateurs and chefs expanding or creating a new restaurant need kitchen equipment to stock their kitchens. Kitchen supply distributors (KSDs) want to be able to find restaurateurs looking for kitchen equipment.
Goals
1 – Restaurateurs need to be able to search for equipment and post requests for quotes.
2 – KSDs can search for restaurateurs and send quotes.
Potential Solution
Online exchange where restauranteurs can search for supplies, as well as post request for quotes from participating KSDs. KSDs can search for restauranteurs and send quotes. Perhaps a Craigslist for restaurant equipment. There may also be a weekly newsletter with new requests.
Note:
Below are milestones that would be part of the design process for this tool. In the real world, constraints such as the budget and release date would have a bigger impact on the functional scope and timeline. Also, the actual process might not be this clean, or steps might be skipped or combined, as needed.
Milestones
1. High-Level Process Map / High-Level Research
Create a basic high-level map of the process, to get a fuller picture of the scope of the problem. High-level research of kitchen supply distributors, to get a sense of what they do and offer. (See example, below.)
2. Stakeholder Interviews
Interview 2-4 restaurateurs and 2-4 distributors. Analyze finding and create personas if needed.
3. Research kitchen equipment distribution sites
What do these sites do well, what do they do poorly. How are their times organized and catalogued. Probably will return to this list often.
4. Create list of tasks tool should support
Decide on the scope of the tool. Don’t need to work on everything at once, but have a sense of the bigger picture. This is also a time to figure out the overall information architecture.
5. Create workflow for first task(s)
Pick one section of the tool, and sketch or list out a more in-depth workflow. For instance, what is the post process for chefs? What is the search and reply process for suppliers.
6. Create a draft of wireframes for task(s) – repeat
Sketch wireframes and create a first set of wireframes for whichever tasks were identified in part 5. Use these documents to meet with internal teams regarding feasibility, scope, business strategy, research, and timeline.
7. Refine designs / Prototype
Use feedback from internal meetings to refine wireframes, as needed. Progressively getting more detailed. Create a prototype, if possible.
8. Usability Testing
Return to earlier users, or sample of users, to test prototype or designs. Update design based on feedback. Could also try paper prototypes, between step 6 and 7.
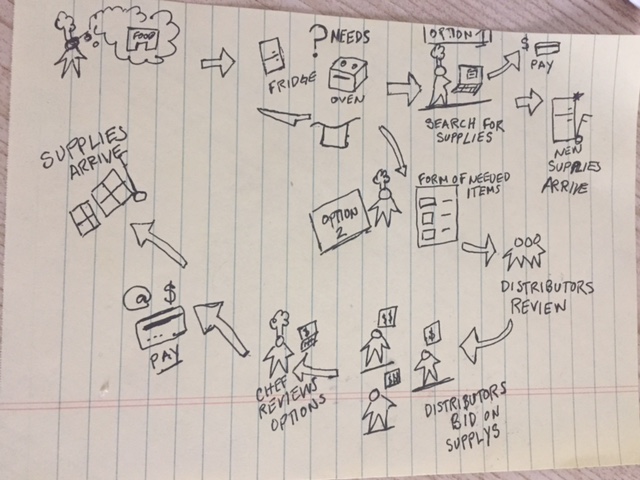
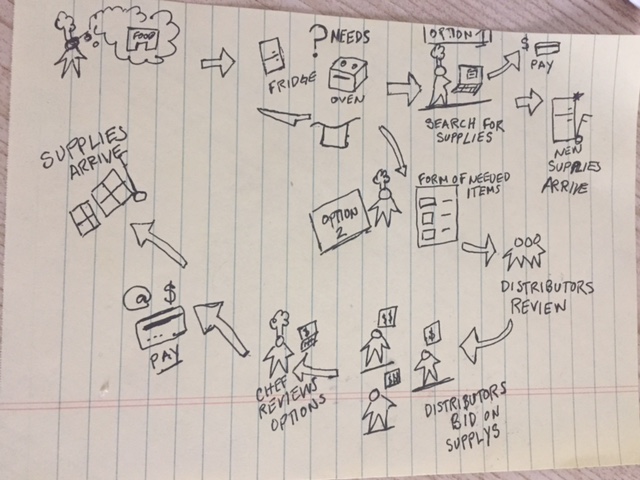
Example: High-Level Process Map / High-Level Research

1 – Chef wants to open a restaurant.
2 – Thinks about his needs.
3 – Option 1: Goes online and searches for supplies.
4 – Pays for items.
5 – Items are delivered.
6 – Option 2: Chef fills out a form or posts needs online.
7 – Distributors get or view the request.
8 – Distributors create bids/quotes for chef and send them.
9 – Chef reviews options and picks a quote that works.
10 – See 4.
11 – See 5.
This overview can be digitized, if it needs to be shared out.
View the submission yourself, with this link.