For the fourth time, I attended the annual animation event at the French Institute-Alliance Français, FIAF. As I mentioned in my last two posts, it was totally digital and I watched at home instead of attending in person.
In my last two posts, I shared the feature length and short films that I watched. In this post, I’m focusing in on my two favorite films, one short and one feature length. My two favorites were the full-length feature, Josep, and the short film, Homeless Home.
Wes Anderson’s film Isle of Dogs was really good. I might have picked it, except that it was a surprise addition and I’m choosing from the original line-up.
Favorite Feature: Josep
- Dir. Aurel (Aurélien Froment)
- 2020
- 80 min
- In French, Spanish, Catalan, and English with English subtitles
- Mature Audiences
A dying gendarme [armed policeman] remembers his encounter with Catalan artist Josep Bartolí in a French concentration camp after the Spanish Civil War.
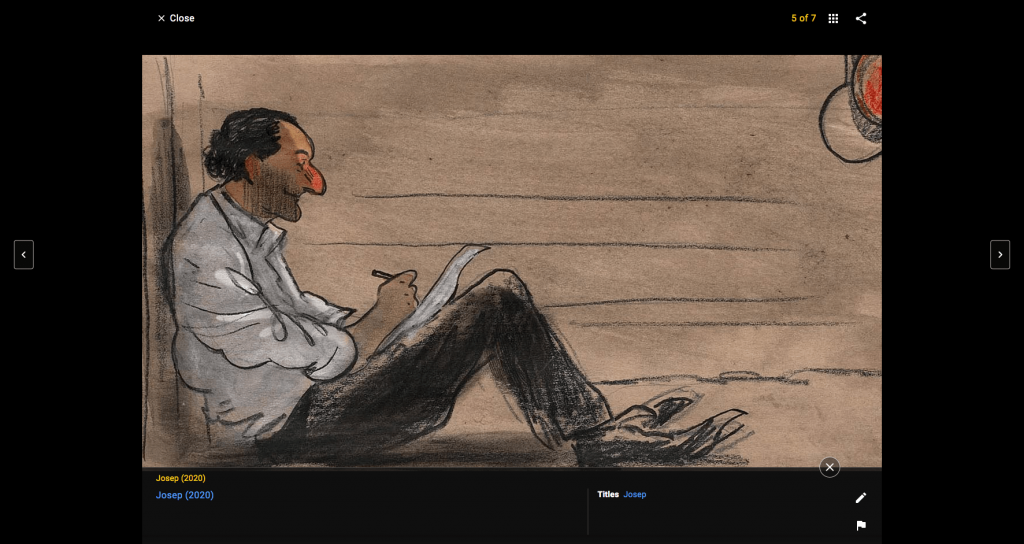
My favorite feature length film was Josep, a tribute, from one artist to another. The subject was the artist Josep Bartoli, an illustrator. It mainly focused on the period of his life in France, as a refugee from the Spanish Civil War.

I didn’t know much about the subject, so after the film I did some research. After years of fighting, in February 1939, the Nationalists under Franco were recognized by France and other countries. Basically, they had won the Spanish civil war. Those who had been Republicans (or I suppose just didn’t support Franco) fled the country within only a few days. About 500,000 Spanish citizens left Spain for France in what’s called “La Retirada” or the retreat. When they arrived in France, the French authorities were unprepared and overwhelmed, and many of the refugees were sent to hastily built internment camps.
A few months before in France, precisely on November the 12th 1938, the government of Édouard Daladier approved a Decree-Law allowing the internment of “undesirable foreigners” under permanent surveillance. This law became the legal framework in which the French government later on imprisoned some 350,000 exiled Spanish Republicans….
So, I guess some people left in late 1938, but the resources I found described a massive migration in February 1939. Argelès-sur-Mer, is a region in the Southeast of France, just north of the Spanish border, and the location for one of the camps.
The concentration camps were known to be extremely poor and unhygienic; like intolerably unfit, with no access to clean water, poor sanitation, lack of food, and were built so poorly they barely did anything to protect the people from the winter weather. Of course, disease was rampant.
In the movie, there’s a scene where Josep actually sleeps in a hole in ground, covered by a blanket, until eventually he is apparently moved to an actual building with walls and a roof. Unfortunately, this really happened. Some of the interned people did sleep on the ground, and if they died, by exposure or by the mistreatment/torture from the guards, that’s where they were buried.
Of course, we know that 1939 was a pivotal year around the world. Those camps eventually became concentration camps for people running away from the Nazi regime, and conditions did not improve to say the least. Sadly, some of the people were sent back.
Here are some photos from Argelès-sur-Mer:

More information on the Argeles-sur-Mer camp can be found at: https://europeanmemories.net/memorial-heritage/argeles-sur-mer/
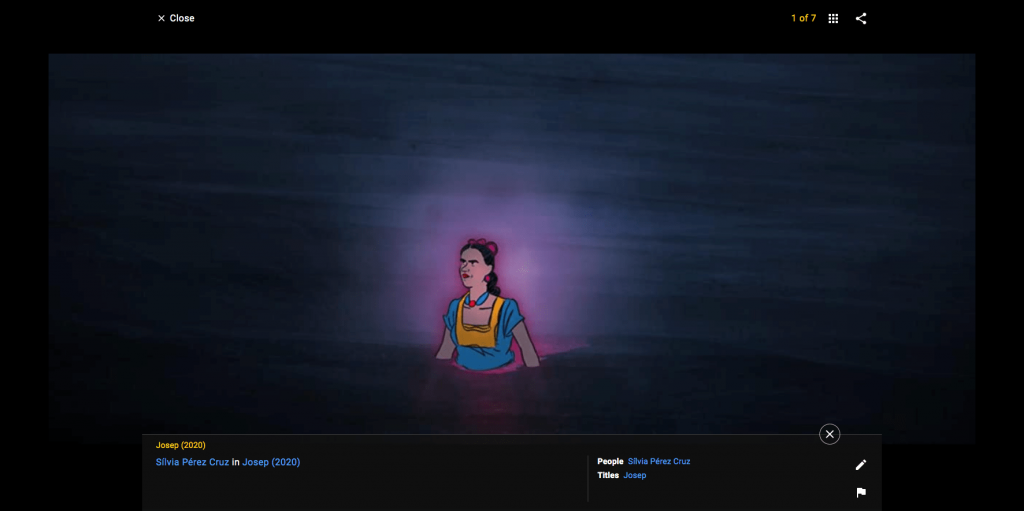
During the movie, Josep searches for his fiancee, but he has no luck. At one point, has a vision or dream sequence about Frida Kahlo. Coincidentally, I later learned, they were only born 3 years apart.

“Josep”, 2020. Image from https://www.imdb.com/title/tt10534996/?ref_=ttmi_tt
The narrator, then a young man (a gendarme or armed guard) working in the camps, provides Josep with drawing materials and they become what friends they can become under the circumstances. Eventually Josep escapes and he makes his way to Mexico, where he becomes one of Frida Kahlo’s lovers while she was married to Diego Riviera. At some point in his life, he leaves Mexico and ends up in New York.
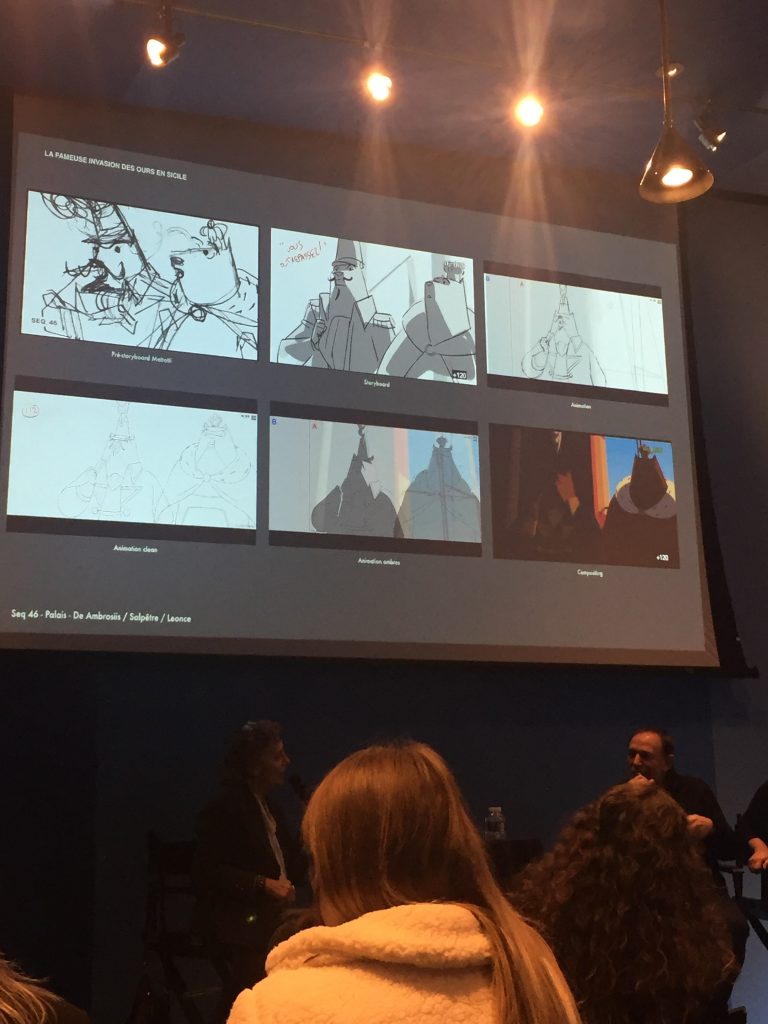
In real life, both Bartoli and Kahlo seem to have had a strong influence on each other, including becoming romantically connected. But the majority of the movie is about his life and experiences in the concentration camps. Here’s an interesting video I found that’s not quite the finished film. More of an animation of the storyboard (in French).
It was difficult to find examples of his artwork, but here’s an interview with his nephew with a few images.
The interview reveals a bit more about how Frida Kahlo influenced him, in his life and art:
Q: Once in New York, did he get involved with the Spanish exile community?
A: Not really. Although he always knew he was linked to the history of the war, at a certain point—thanks in large part to Frida Kahlo—he decided to switch from black-and-white to color. In both art and life. Frida told him: “You’ll never win the civil war. Memory is one thing and life is another. You must accept the memory, but you can’t let it consume your life. You’ve got to move on to something else.” And that’s what he did. Although he never lost sight of who he was and where he came from.
As for the director, who is himself an illustrator, obviously the movie itself is an example of his work. I found some information about his background:
Aurélien Froment’s practice involves the use and making of films, exhibitions and books through a diverse array of collaborations with artists, institutions, friends and numerous image manipulators. https://imma.ie/artists/aurelien-froment/
More information about the Spanish Civil War and memorial websites for La Retirada and the camps are below:
- La Retirada: https://anglophone-direct.com/la-retirada-the-spanish-civil-war/
- Camp d’internement de Saint-Cyprien: https://europeanmemories.net/memorial-heritage/camp-dinternement-de-saint-cyprien/
- Argelès Memorial Camp: https://museuexili.cat/en/museum/argeles-1939
- Argelès-sur-Mer: https://europeanmemories.net/memorial-heritage/argeles-sur-mer/
On his relationship with Frida Kahlo:
“My Bartoli…I don’t know how to write love letters. But I wanted to tell you that my whole being opened for you. Since I fell in love with you everything is transformed and is full of beauty…. love is like an aroma, like a current, like rain. You know, my sky, you rain on me and I, like the earth, receive you. Mara” — Frida Kahlo, October 1946
And just before writing this, I learned that Josep won the 2021 César Award for Best Animated Film.
Favorite Short Film: Homeless Home
- 2020
- Dir. Alberto Vázquez
- In Spanish, with English subtitles
- 15 min
No one can escape their roots, however rotten they may be.
I absolutely loved this film. I probably watched it at least 6-7 times while I had access to it.
As the director states in the interview below, it takes place in a medieval fantasy land, and features a love triangle between a witch, an ogre, and an orc. However, most of the story features themes and questions that are very modern and human:
- Is home always the place where you grew up, or is it a new place?
- What if your home has no opportunities or future — should you feel obligated to stay?
- What happens for people as they grow old, who will take care of them if everyone is gone?
- Is it even possible to leave; who will buy a house if everyone is migrating away?
- And what about the relationships we have with other people?
- Are these the relationships we have because they’re good for us, or because they’re comfortable?
- What will we put up with because we’re lonely?
The film opens with a short speech by the Necromancer, some type of lord/master character, at the top of a castle. He gives a universal speech about how he accomplished everything in his life based on his own hard work, probably too much work. The myth of self-sufficiency.
And he gestures to point out the lands of what used to be the home of his vast army. Now, he says, the young people are all drunks and drug addicts as the scene changes to show a beach, with many young people falling over, clearly intoxicated. Millennials have ruined everything!
He’s later described derisively by one of the other characters, the Ogre, — who is, depicted as lazy, without goals, and who drinks too much — as a selfish and frail old man.

“Homeless Home” 2020, Image from https://en.unifrance.org/movie/50131/homeless-home
The soundtrack featured a single cello and had a melancholy quality. I find cello can be played at a higher pitch, but generally sounds best at lower registers, which is how it was played. It was the perfect choice. There was also chanting/singing chorus, featuring women’s voices. It sounded kind of Celtic, or I suppose exotic, and meant to evoke a conjuring; a supernaturalness. It was effective where it was used.
The entire movie was in black and white, with some grey, and splashes of red depicting blood.
In one scene, the simple colors and the soundtrack came together so well. The Orc character reminisces about his army exploits to his Witch friend (girlfriend?), about his life of conquering and the appeal of leaving his small town. In a flashback, he beheads a soldier on a giant pile of bodies, then he literally baths in a river of blood as the female chanting grows in crescendo. The flashback ends and the scene returns to the quiet of the forest, as he sits next to the Witch. Neither of them seem particularly excited by the possibilities remaining in their hometown.

“Homeless Home” 2020, Image from https://en.unifrance.org/movie/50131/homeless-home
In the early part of the film, there are short interviews from other characters, including the Ogre who plays a bigger role later. He talks about the importance of hobbies, “to help have an inner life”, as he later falls back against his house drinking. The Ogre is very ogre-like: blunt, brutish, not too smart. He doesn’t offer much emotional support for his Witch girlfriend, who is caring for her aging mother, and treats her like his own object, not recognizing her own agency.

“Homeless Home”, 2020. Image from https://en.unifrance.org/movie/50131/homeless-home

Cover for “Homeless Home”, 2020. Image from https://www.imdb.com/title/tt12185772/mediaviewer/rm2581050113/
In other scenes, I loved the subtle references to everyday activities, but with a morbid twist. For instance, the witch suggests she and the ogre visit “Oblivion Falls” where the waters make you forget who you are. And at a beach cookout, the Orc is one offered one of two choices from the grill: pork or carne de humano.
Some of the scenes that stuck out for me involved a fat beast, an animal with a sort of elephant-like body but a human face. He spits when he talks, which the other characters rightly find disgusting. He has a master, who rides him and whips him, and many of the other characters call him a “dumb animal” and treat him cruelly. He internalizes their claims that as a dumb animal, he has no feelings and doesn’t know what he’s talking about.
Yet, towards the end of the film, he clearly does as he remarks on his complex inner thoughts. He says “Master, I don’t know if you can understand me, but sometimes I feel apathetic, empty like I’m a little dead.” His master responds, “Ah yes. That’s because here in this place, we’re all dead.”
Of course, all the dialog is in (European) Spanish. As an English speaker, that somehow adds to the other worldliness for me.

Spanish language poster for Homeless Home, 2020. Image from https://en.unifrance.org/movie/50131/homeless-home
Although this film was only 15 minutes, I found the themes really resonant. As a short film, it cut away all the extraneous character development and plot to cut to the core themes the film makers wanted to convey. For example, the generational divides, the limited opportunities in small towns, etc.
I think many people who move away from home to bigger cities or seek opportunity away from old friends and family, face these questions and mixed feelings of nostalgia and regret, even if they don’t recognize their emotions for what they are.
There are some, like the Ogre, who end up jealous, bitter, and angry. Others, like the Orc, try to reconnect with old friends and family but fail because they’ve ultimately moved on and can’t readjust to their old life. There are those like the Witch who want a better life, but their obligations to their home are too strong and they can’t bring themselves to leave. And there are the friends who seem to admit that there aren’t many benefits to staying, yet continue celebrating the basic comforts of their lives despite the obvious mediocrity.
Even living in a big city now, I sometimes feel like the Witch, the Ogre, and the Orc at times. Jealous, bitter, disconnected, and yet obligated. Maybe we all feel like this sometimes, regardless of our home. Or maybe I feel like this because I’ve moved so much.
Clearly I’m not the only one who liked it!