Not too long ago, I wrote a short post about some free Skillshare courses on typography, presented by Ellen Lupton. What I didn’t write was that for one of those classes, Typography That Works: Typographic Composition and Fonts, I did some of the projects.

The assignment for this short workshop is to create a few business cards. The first card uses different layout techniques to add hierarchy, interest, and symmetry or asymmetry. The second card is a literary style business card, which looks like a paragraph of text. The third is using one word to create custom letterforms to create a business card.
The first two projects should probably be done in InDesign. The last in Illustrator or some other vector program.
I haven’t yet gotten to the third card project, but here are my first two business cards.
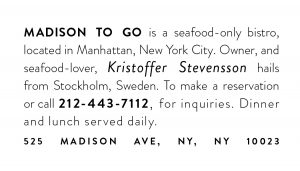
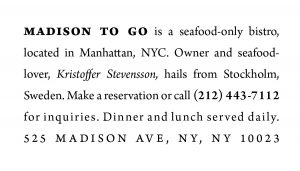
These cards are based on a typography and graphic design project for a business called “Madison To Go”. The business theme is “fresh”. In a previous menu project (see below), I used the font Brandon Grotesque as the body font, but the literary style card with Arno Pro looks really good. I’d have to recreate the menu with Arno Pro to see if it conveyed the same feeling.