Project Overview
- Company/Agency:
- Publicis Sapient
- Title:
- Freelance UX Designer
- Timeline:
- 6-7 months
- Design Tools:
- Sketch, InVision
Images are limited for confidentiality.
Problem / Solution
Well-known in premium fashion circles, our client generates over $5 billion per year. Their plan, to migrate their sites to a new e-commerce platform, would improve business operations by decreasing maintenance and freeing up resources for other endeavors.
Our approach was to identify targeted UX best practices to help their brand remain competitive in the aggressive world of fashion, as they moved to their new platform. The goal was to redesign the entire shopping experience, targeting mobile-friendly shoppers.
Role
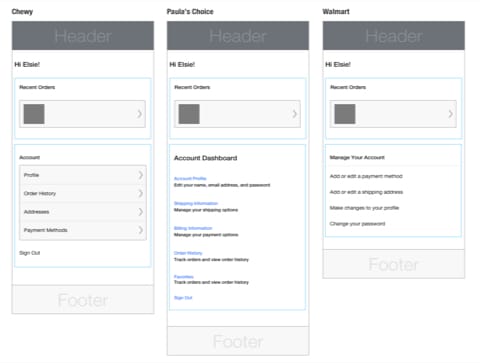
On a team with 4 other designers, I reviewed competitors and explored site design options, from page layouts to navigation. I created workflows and responsive wireframes for user support pages, including login, password reset, purchase history, and shipping. I supported my visual design colleagues in the early stages of a design system.
Outcomes & Takeaways
Our research reflected the initial scope, which initially included design for the entire shopping experience. However, we ended up focusing on design for user support pages and global features. The final outcome was a set of wireframes and workflows, etc, reflecting our work on the user settings pages.