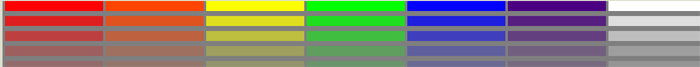
This week, I used the same concept from last week but I used variables to reduce the amount of code I was drawing. I also added an interactive element. Now, when you use your mouse to move left to right across the screen, the background changes from 255 (white) to 0 (black). The alpha level of each bar is still set manually, and choosing how much to decrease the level was somewhat mathematical but the level doesn’t decrease evenly. (This became a problem the next week when I used objects to create the sketch.) I like how it looks like there’s so much more to drawing the bars than just a change of alpha level.