I’ve been making updates to my portfolio and website, and I have even more updates to report. In this post, I want to go a little deeper on some of the feedback I received from friends and acquaintances, and how that has influenced some of my updates.
I’ll continue to make updates, of course. These are just changes I’ve made so far.
My Initial Reaction
I asked most people to review my portfolio, which is on CargoCollective. When I got the feedback, my emotions ranged between feeling overwhelmed and disappointed.
I was overwhelmed with what I had received, which was not all negative, because I felt that I’d wasted so many first impressions.
For months, I’ve been sending out links to my portfolio and not getting anywhere with it. Despite my hard work with updating my resume, including the time I spent gathering tips, I felt I had ultimately been short-changing myself by sending out a lackluster portfolio. It felt like a huge waste of time. I even felt like a fraud, giving out tips at the NYC UX Camp 2019.
It was disappointing that other people weren’t seeing my vision or hadn’t understood the history how this site came to be. But, you know, people only reviewed what I asked them to review. They weren’t providing holistic direction on how to reframe my image as a designer. And they weren’t evaluating anything a hiring manager wouldn’t evaluate, either. In other words, it wasn’t personal.
In any case, after a few days (or hours), I started thinking about how I could make changes. My personal website, alliwalk.com, actually went through a whirlwind of changes, large and small. And then I started focusing on my portfolio.
So let’s go through some of the top feedback and how I addressed it.
The Feedback: 1-2-3
The 3 biggest areas of feedback centered on:
- Domain: Using a real domain name, instead of a third party site.
- List of projects: Feeling overwhelmed by the number of projects; not sure where to start; emphasizing the projects.
- About: Adding a tagline or a paragraph to the home page to give a sense of who I am.
Now I’ll go through these top 3 pieces of feedback and give my thoughts, and what I did (or didn’t) do to address them.
1.Personal Domain
Jared Spool gave a talk at BostonCHI in Jan 2019, about the difficulty of hiring designers. In the talk, he called out employers who discriminate against candidates who use third-party sites like Wix or other CMS tools.
Specifically, in his example, he recounts an encounter with a design leader who felt that “good designers” should be able to code and would have coded their own websites. The video is linked to this point in the presentation.
If you’re reading this on my blog, it’s clear that I do have my own domain. I also have own website and I did code it myself.
The reasons I coded my own site were not to prove myself as a “good” designer. They were due to: a) cost, and; b) exploration/personal expression. Let’s review:
A. Cost: It’s cheaper to code your own website on your own domain than to pay a 3rd-party site to do it. A site that costs $12/mo is $112/year, which is over $500 after 5 years, assuming you keep it running all that time. Many sites cost more than $12/month. About five years ago, when I first created my site in Bootstrap, I needed to find areas to cut back on my expenses. This was an easy choice to make and I’ve stuck with it.
B. Exploration: As mentioned above, about five years ago, I started seriously learning more about front-end development. I used building my portfolio and a few side projects as opportunities to learn. I like designing my own website. So why am I also using Cargo? Because updating a domain can be a small project but updating a CMS takes a few minutes.
I could use my own domain to host an external website, but it feels like giving up control of my own website. And, I’m not sure that the external template available is what I want to use on my own site. Plus I get control over my own analytics.
Ultimately, I won’t be moving the Cargo portfolio to my domain. But, I did update my website to more prominently point to the portfolio.
2. List of Projects
I admit: I do have a lot of projects. I’ve heard that using 3-5 projects is a must. I don’t know if that’s a max of 5, but I’d definitely heard a minimum of 3.
Even the NN/g article that prompted this redo suggests 3-5 projects:
Step 2: Choose 3–5 Projects as Detailed Case Studies
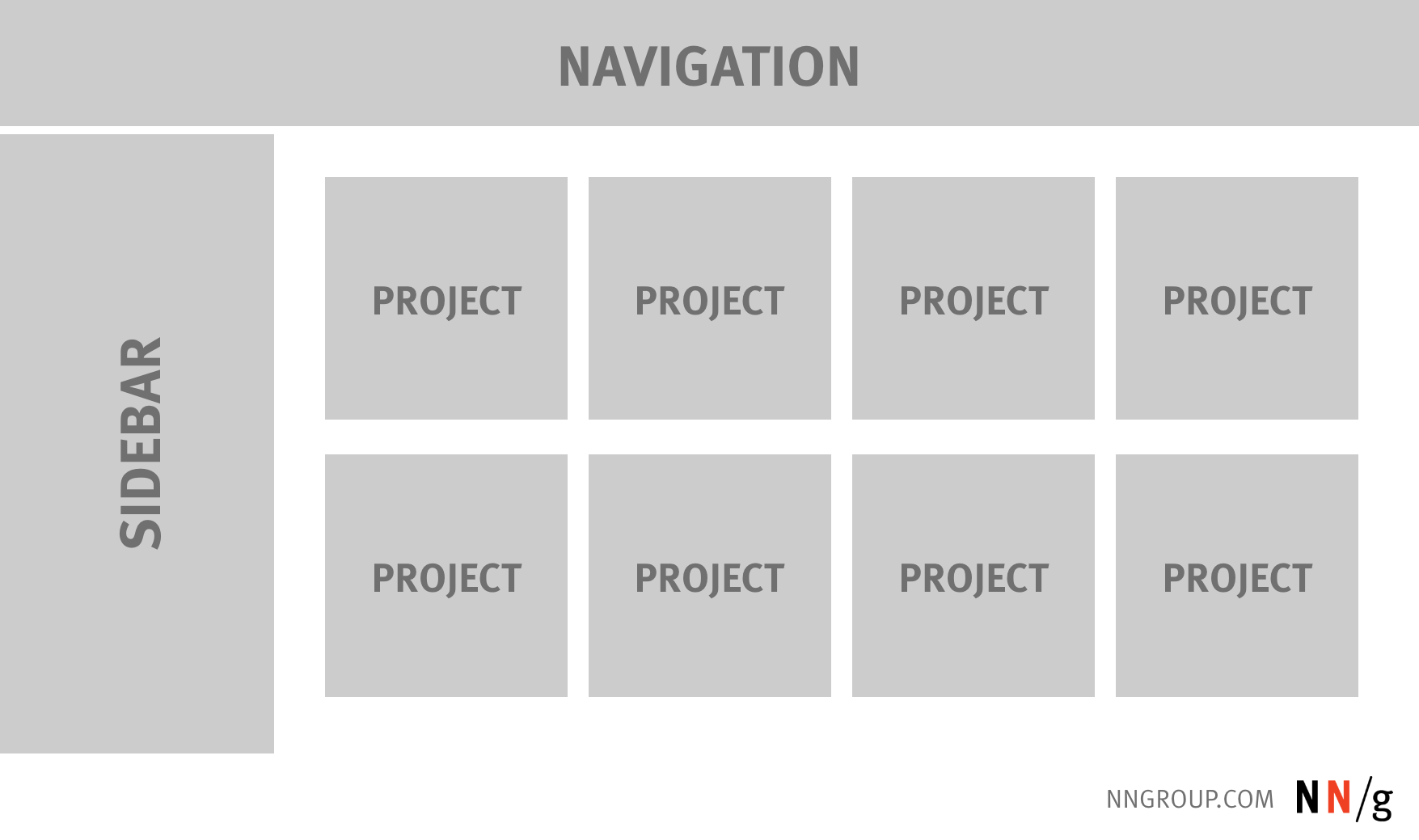
But I want to share an image from the NN/g article on UX portfolios. It depicts a gallery of projects.
 How many projects do you see? I see 8. Clearly the maximum number of projects is not hard-limited to 3-5.
How many projects do you see? I see 8. Clearly the maximum number of projects is not hard-limited to 3-5.
At the moment, I may have too many at 11. However, the first 3 projects are the same as from my website. And on my website, I used analytics to narrow the list from 6-7, to 3 based on visitor traffic.
Most people view a website in an F shape. Using that logic, my most popular projects are placed first. This doesn’t mean I shouldn’t continue trying to narrow the list. But there’s clearly some discrepancy what’s too many, and my choice of projects and the order they’re presented have some thought behind them.
Providing Signposts with the Writing
To help address the feedback that people might be feeling lost, within each project page, I have been working on improving the writing. As mentioned in my last post, I’m updating the writing make it easier for people to scan.
I’ve made changes such as:
- Incorporated images at the top of projects, when appropriate. (Suggested by feedback.)
- Organized the writing a bit better. The format is now: a) description; b) images.
- Included additional promo information, like videos, for people to find more information if wanted.
- Used more headings, lists, and bold text.
My hope is that even if people feel like they don’t know where to start, once they do, they will feel more directed.
3. About
I used to have an About Me page on my website, alliwalk.com. I removed it because analytics showed that very few people ever visited the page.
But, two respondents mentioned making About info more prominent, like right on the homepage. They asked about adding a heading sub-title or adding a paragraph above the project.
Unfortunately, those are not options I can pursue due to limitations of the CMS template. There are other changes I can make:
A. Using a Landing Page: The template does allow me to select any page as the landing page, even if that page is not public. (Public pages do not show in the nav in the template I’m using.) So I am working on creating a landing/about page, but it’s not something I can easily test without it immediately going live. So, I’m being very cautious.
B. Improving “About”: While working on the writing and updating images, I have updated how I described myself on both my website and my portfolio. I used a combination of my resume and cover letter. I also provided answers to a few questions I tend to get in interviews, like:
- Are you more of an information architect or visual designer?
- Do you typically work full-time or freelance?
I just wove that information into the writing itself, and then I put the same information on both my website and my portfolio.
Still more to go. I haven’t made much progress on my website regarding the responsive images, semantic HTML, or migrating to Bootstrap 4.
And, coincidentally, I recently participated in a virtual session with Google, on their design review process. I learned a few things…which is for another post.
3 thoughts on “Portfolio and Website Updates: Incorporating Feedback”