Like so many other people, I too watch hair and makeup tutorials on YouTube. I’ve found that the majority of videographers film their hair tutorials from the front. Or from the back, like from the perspective of a hair stylist. Well, I came across some pretty unique hair tutorials sometime in 2019. The videographers/hair stylists filmed their tutorials completely different. They chose to film their tutorials in the style of famous movie directors and their movies.
My series of tiny home posts shows that many YouTubers create high-quality videos. The videos below are no different. The videos below, are extra special: they were filmed on a sound stage, with props and special effects. Both entertaining and educational!
Overview
What you’ll see below, where possible, is a short background on the movie and/or director, a preview of the original film or an excerpt, and then the tutorial. Thankfully, IMBD has some nice overview videos of famous directors. (Thanks, IMDB!)
The directors/movies are:
- Stanley Kubrick/The Shining
- Spike Lee/Do The Right Thing
- Wes Anderson/Moonrise Kingdom
- Alfred Hitchcock
- Stan Lee & Brian Cooglar / Black Panther
I am very excited to share this post. I wrote it way back in 2019, and have been saving and adding to it, while sharing other posts. Now it’s finally time to share. So with probably my longest blog post title yet, enjoy!
1. Stanley Kubrick, “The Shining”
The Shining is a movie adaptation of the book of the same name, written by mystery/thriller writer extraordinaire, Stephen King. The book was published in 1977. The movie was directed by Stanley Kubrick and released in 1980.
Stanley Kubrick didn’t just make thrillers, but his movies did have a psychologically subversive twist to them. Kubrick was pretty influential in film making. Here’s a summary of his style, by IMDB.
The Shining
The Shining is about a man who takes his family to live in an isolated mountain retreat as the winter caretakers. He…succumbs to the isolation.
Twist Out Tutorial In The Style Of “The Shining”
2. Spike Lee, “Do the Right Thing”
Do The Right Thing is about the day to day life for residents in a predominately black Brooklyn neighborhood during a hot summer. The tutorial picks up style and scene elements from this movie, some of which are seen in this trailer.
Wash and Go, in the style of Spike Lee (with Do The Right Thing references)
3. Wes Anderson, “Moonrise Kingdom”
Hair Puff Tutorial, in the style of Moonrise Kingdom (Wes Anderson)
4. Alfred Hitchcock
Another dominating name in film making. Unlike Stanley Kubrick, Alfred Hitchcock specialized in thrillers and psychological thrillers, only. Pretty much all of his movies and Alfred Hitchcock Presents shorts have a very similar style. Check out the guide below and the tutorial following.
5. Stan Lee/Ryan Cooglar, “Black Panther”
Black Panther is based on a comic by Marvel, heavily influenced by legendary comic book artist Stan Lee. The movie, released in 2018, immediately became a cultural phenomenon. This scene below is when the main character, T’chala, goes into the underground science lair to check out some new tools and suit. The director, Ryan Cooglar, has completed other movies, but not really enough to have a distinctive style.
Scene from Black Panther
Bantu knots tutorial, in the style of Black Panther
Greatly mimics the scene above.
Learn More
What I liked about these tutorials were was not just the reference to pop culture — they also reflected the booming business of Black hair and the natural hair movement and acceptance within the African American community.
The business of Black hair is a big business and natural hair video tutorials are a popular sub-genre of beauty “vlogs” which are themselves very popular on YouTube. CNBC did a good job of summarizing the business of Black hair, in their video below, if you’re curious to learn more.
Image credit: Ceremonie van volwassen worden, Totoya Hokkei, c. 1822, colour woodcut, h 204mm × w 178mm – View original at Rijksmuseum.nl




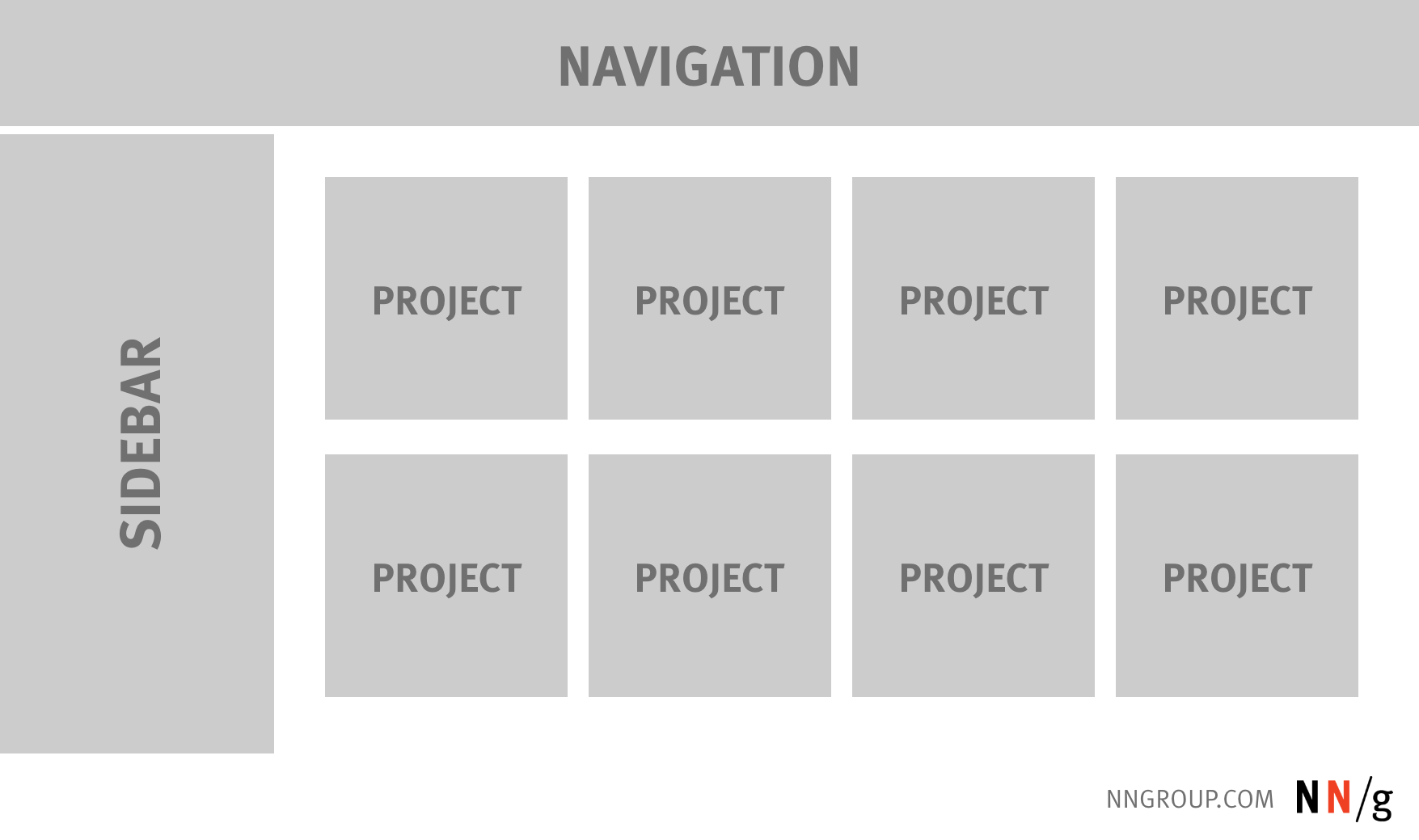
 How many projects do you see? I see 8. Clearly the maximum number of projects is not hard-limited to 3-5.
How many projects do you see? I see 8. Clearly the maximum number of projects is not hard-limited to 3-5.