Summary
The goal of this project was to redesign e-commerce sites for a NYC-based luxury retailer and partner sites. The sites would be migrating to a new backend platform.
- Role: UX Research and Design (Experience Lead)
- Design Tools: Sketch, InVision, Keynote
- Collaboration Tools: Skype, Microsoft Teams, Box; Zoom (client)
Challenge: The challenge for the design team was that all sites would be migrating to a new platform. Solutions needed to work for all three. And they needed to be mobile first.
Team: I reported to the Associate Creative Director (UX). Other team members included the Design Director (Visual design), and two art directors. The project manager was the final core member of our team.
Phases of Work: Our work was completed in 2 phases. In phase 1, we focused on identifying best practices. In phase 2, we focused on completing the design.
Publicis Sapient calls itself a "digital business transformation company". Its headquarters are in Boston, MA.
Phase 1: Best Practices
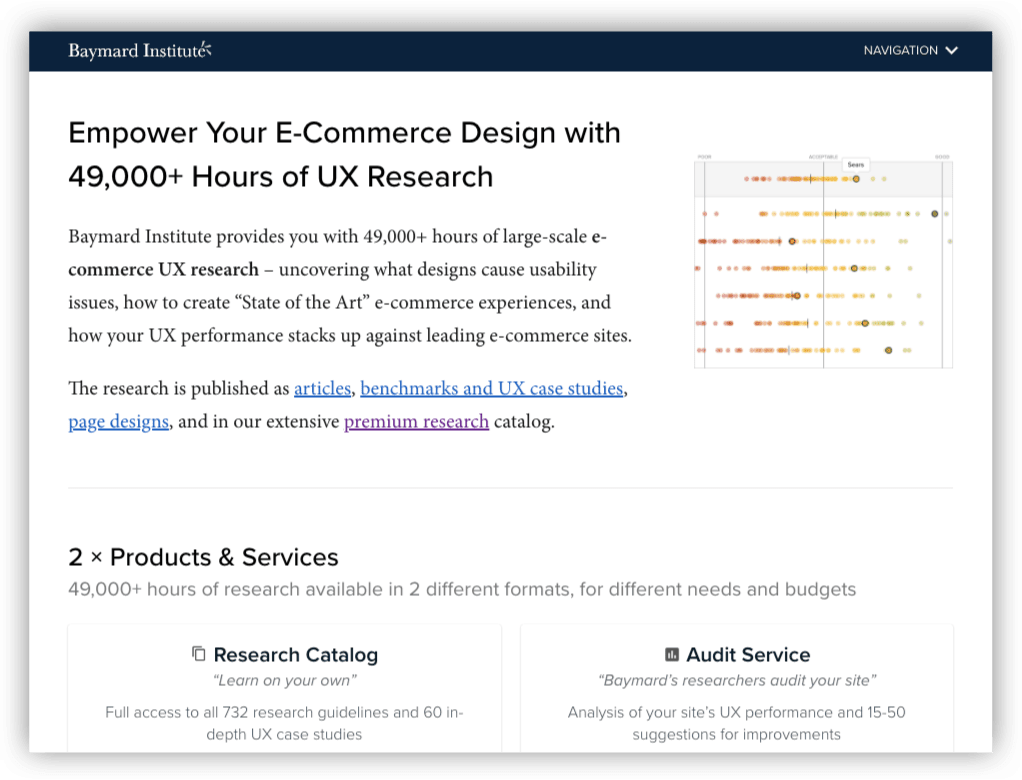
The early UX phases of the project centered on finding examples and best practices for e-commerce websites. Many best practices came from the Baymard Institute, as well as other expert sites like Nielsen Norman Group (NNG.com).

The best practices were organized by page or section, such as home page, product detail pages (PDP), and checkout.
We presented the best practices with screenshots of example sites, the current sites, and “out-of-the-box” functionality for the backend platform.
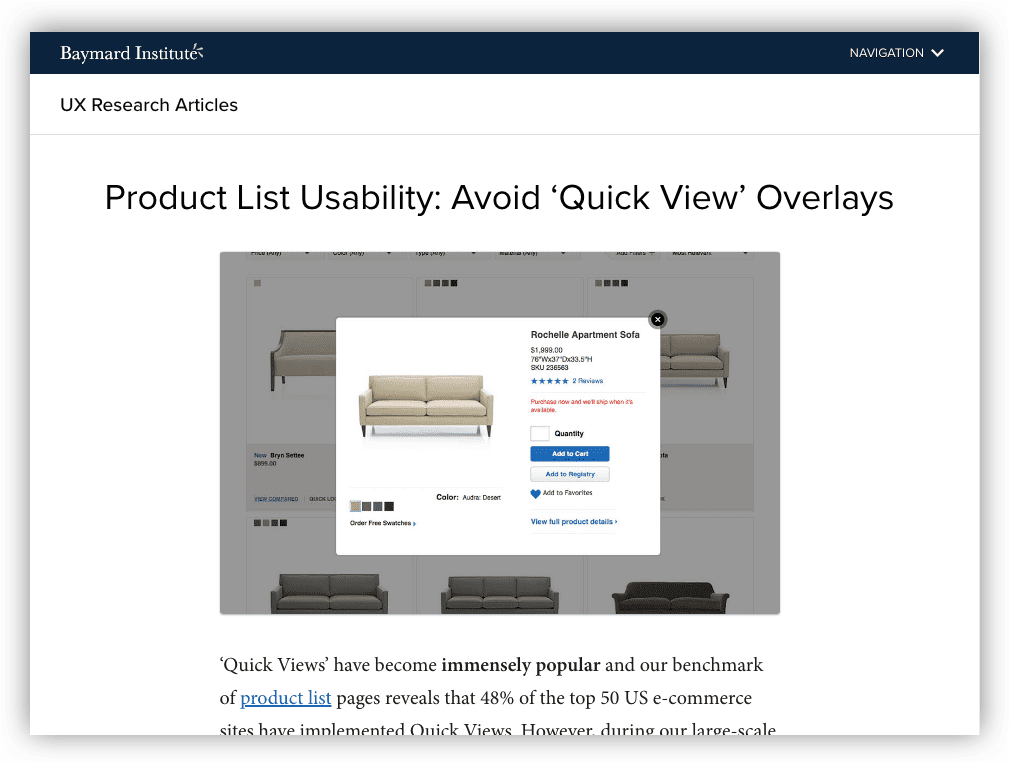
Surprising Finding About Quick View: Don’t Use It
One best practice that surprised me involved the use of Quick View. Baymard Institute identified that around 48% of websites utilize Quick View on product listing pages. However, their research concluded that “Quick Views are often symptom treatments for poor product list designs.” Therefore, the priority would be to create strong designs for the product list pages rather than create a new design for Quick View.

Learn more about this finding on their blog: https://baymard.com/blog/ecommerce-quick-views
Early UX Collaborations with Visual Design in Phase 1
Starting out, the visual design team concentrated on UI foundations, like building a pattern library and exploring typography, etc. We collaborated in a few of the following ways:

Shopping Journeys: As a team, we also discussed various shopping journeys to address specific requests from the client.
Information Architecture: We also discussed information architecture and iterated on multiple sitemap options, reviewing the current site, similar sites, and consulting with the tech team.
Phase 1 Conclusion
Phase 1 concluded with a focus on aspects of the product page, shopping journeys, and best practices.
Phase 2: Design Sprints

Our goal starting Phase 2 was to complete several rounds of sprints. The work would include most of the site, starting with PDP. A few highlights from the start of Phase 2:
Design-Pairing on PDP: In the first month, I closely collaborated with one of the art directors on an early design of PDP. We discussed various options for page elements, like product descriptions and reviews. I gave feedback on functionality and usability.
Annotations for Visual Design: I also supported the visual design team that first month by creating annotations for visual designs, which were uploaded to Confluence.
Responsiveness & Functional Limitations: Throughout the project, I worked with the development team on understanding functional limitations and keeping the layout responsive.
Mid-Project Refocus Towards Global Nav and Framework
As with many projects, plans changed and our work refocused:
Refocus on Global Nav and User Profiles: We redirected our efforts towards the global navigation and user profiles, instead of the shopping journey. The work would now include global header/footer, sign in, account creation, favorites, purchase history, password, etc.
New Client UX Lead, Refocus on Design Framework: On the client side, a new UX team lead with a focus on longer-term goals — including a design framework for all three brands to use.
How Initiative and Collaboration Helped Build a Design System:
At one point in our sprint cycles, the client requested the team start building a design system. The request came with a prioritized list of components from the branding team. As the team reviewed the list, it became clear that the naming convention used by the client created some confusion and made it difficult to get started.
My experience with design systems comes from using or playing around with tools like Basecamp, Foundation, or Tachyons.
When I saw the list, I started thinking about how to break down the designs into smaller elements, so that they could be combined again in increasingly complex ways. Rather than explain my ideas, I thought it best to show the concept.
I created a Sketch document that showed how even the most complex component could be created from combinations of individual elements, as long as they obeyed certain functional rules. The outcome was the design team was able to use my document in establishing a base for the design system. At the end of the sprint, we presented our concepts together.
Outcome
Eventually the UI and UX teams split into two. The visual team supported the design framework/UI and the UX team continued the product design/wireframes.
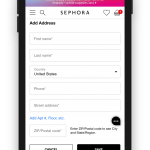
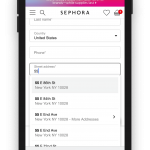
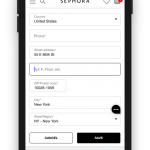
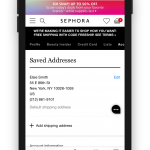
The UX team focused on screens associated with user profiles, including purchase history, favorites, communications, user registration, address book, etc. We spent a lot of time iterating on form design and mobile layouts.
Screenshot references

My Week Note blog posts document some of the tasks I completed in Phase 2. They can be found for March, April, and May. A few highlights are below:
- Created wireframe desktop layout options for account profile dashboards in Sketch
- Created workflows to map proposed account profile functionality, including update address from account profile and checkout, communication preferences, and expired cards/payment methods
- Worked with the visual design lead and UX associate director to prep for a client presentation on wireframes and visual design of requirements
- Included a table within the wireframes to map processes between systems, for better messaging for the customer
If you visited this blog post from my website, you can jump back here.
Sidenote
It sounds like science fiction, but right in the middle of this project a new and deadly virus spread across the United States. A global pandemic was declared. The city of New York became the hardest hit locality in the United States. In the early weeks of March, we stopped travel to the client’s location and the main office. For 2-3 months, all work became remote.
However, back in 2017, I wrote this blog post with tips for better conference calls. The remote work affected some members of the team more than others, but we were able to find new ways to collaborate using online tools and lots of patience.