Normally, I do not spend a lot of my time using HTML or CSS, but I got a little caught up in reading on UX blogs and discussion forums about how web designers and UX professionals should or should not be required to know how to “code”. One person asked why they kept getting applications from UX designers who did not “code” (i.e., design from scratch with HTML, CSS, JavaScript, etc.) their own portfolio site. Those applications, according to the original poster, were apparently not good enough because he wanted someone who could design their own site rather than use a WordPress template or theme.
Much of the debate, which I won’t go into now, had to do with whether or not this type of UX person exists – some said this person is a mythical “unicorn” and the poster would be better off looking for UX designers who had a better grasp of psychology (which is also true). My question, and one of my arguments against this UX People Must Code, is that it does not specify the degree to which a (web-based) UX specialist should understand code. (And really, what they’re specifically talking about is HTML/CSS, not Java or .NET.)
I was curious: how much should a UX person learn about HTML/CSS and how fast can they do it? Well, in my own experience, I’ve found that spending a dedicated but serious amount of time learning something difficult (Russian, OpenFrameworks, driving) will not likely get you to mastery, but it will get you somewhere. I wondered if a UX designer dedicated, say, a month of time learning about HTML/CSS would that get them “far enough”?
I typed into my trusty Google search box “learn HTML in 30 days”…and voila! I came across a great website called TutsPlus.com. This site offers tutorials on all kinds of creative and design related topics, included web design and development. Web Development is actually on a sub-site, called webdesign.tutsplus.com. Turns out someone has already created a 30 day tutorial to learn HTML and CSS. And it’s FREE!
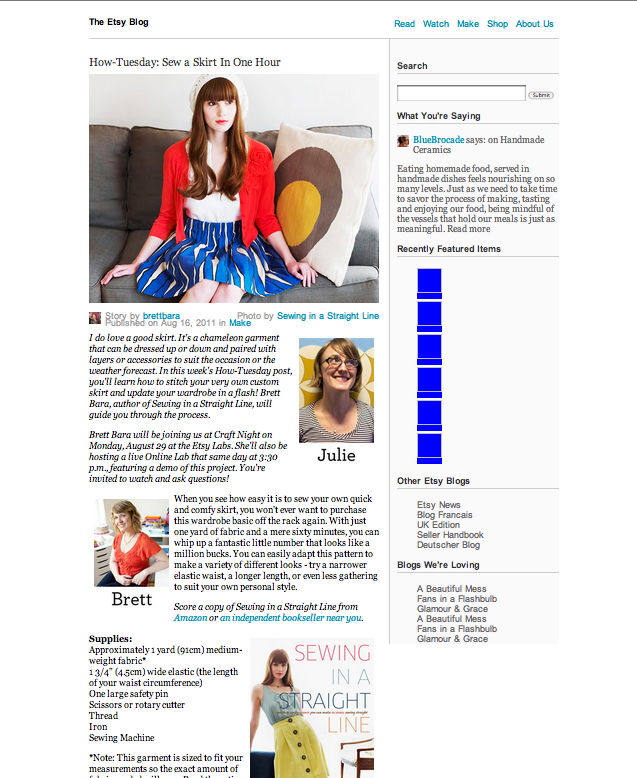
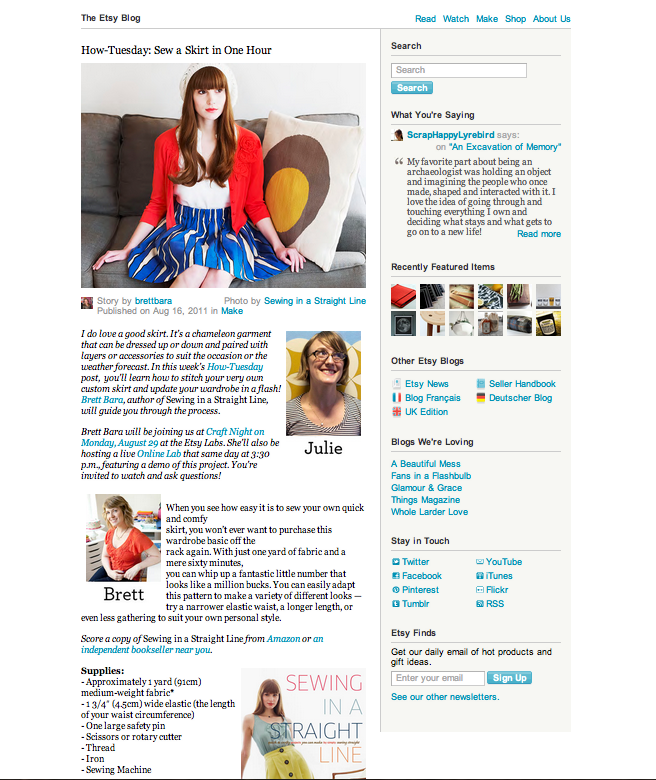
Checking it out, and skipping ahead, I was pretty impressed by this tutorial. I like movies and I love learning via video. The tutorial eventually has the pupil try to skin and recreate a website from a PS template. I became inspired to try something similar. Except I didn’t use a template. I used a page from a real website. It was an Etsy tutorial on how to sew a skirt. (I did make my own skirt, eventually, too.)
I’m still working on it, but I’m over halfway finished. The sidebar is a little bit tricky, so I’m taking a break. I’m using the 960.gs grid in 16-columns, and a few HTML5 tags. There’s not much need for CSS3 yet, but I think some of the buttons will need some styling for gradients and corners. It’s been fun, but I’m not sure I’d want to do it everyday. (Maybe, though…if I had more practice.)
*****
The funny part, is that the part of my brain that is working hard to format an HTML page and troubleshoot what could be going wrong with the CSS does not feel like the same part of my brain that comes up with UX inspirations and designs, and makes the associations between how a person would use a system with what the system offers. More on the Coding Designer later. For now, here’s a screenshot of my sample Etsy project and the real Etsy webpage. There’s still quite a lot of tweaking left to do, but you can see how it’s coming together.