Introduction
As I mentioned in a previous post, I recently completed a Skillshare class on iOS design. The focus of the course is to take an existing app and update it. Part 1 of the 3-part course is all about UX design. The instructor takes students through planning, personas, user journeys, and wireframes. Here is the work I did for Part 1.
Planning
The app I selected was Axis 360. This is an app that allows people to checkout audiobooks and e-books using their library card. It’s an app that I’ve been using quite a bit and I wanted to focus on improving it if possible.
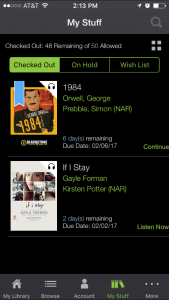
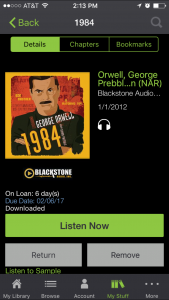
The first thing I did was take screenshots of the existing app.
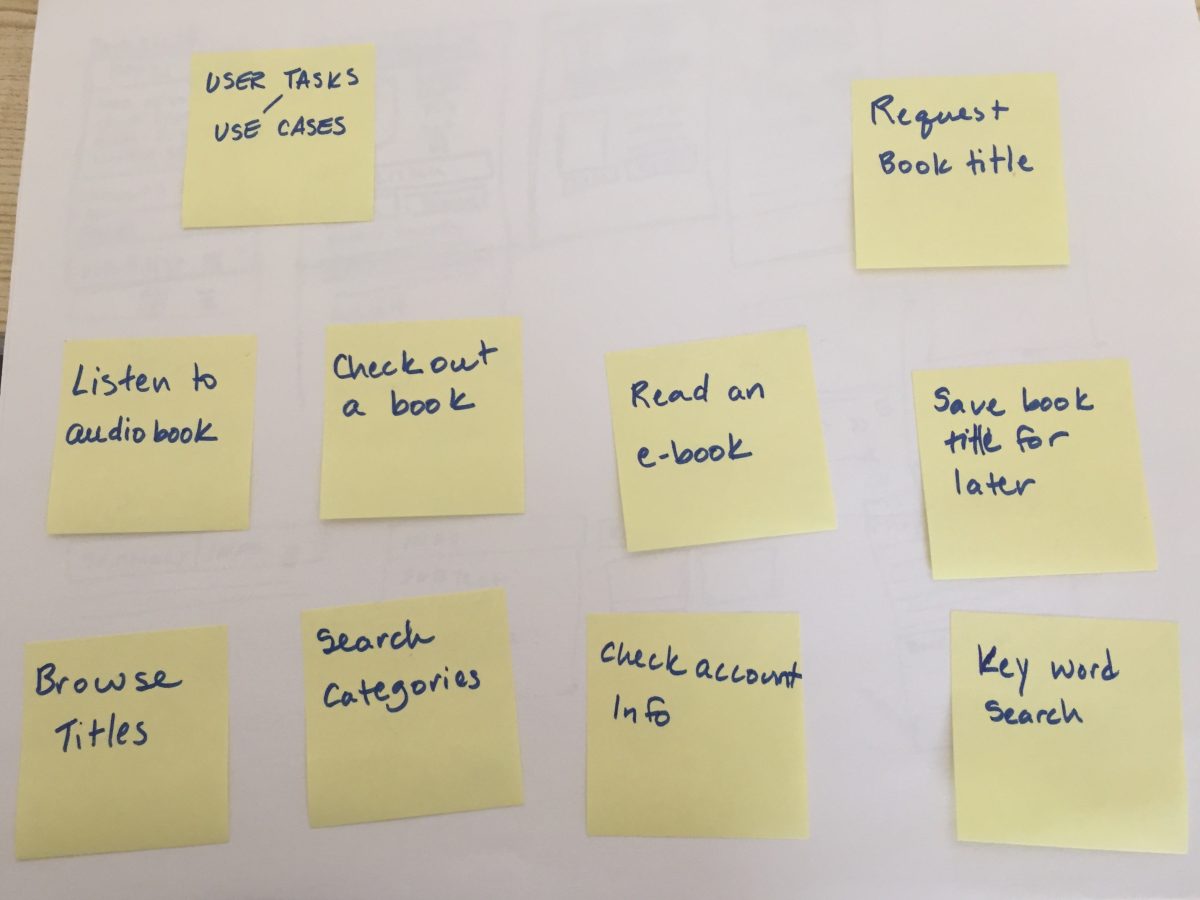
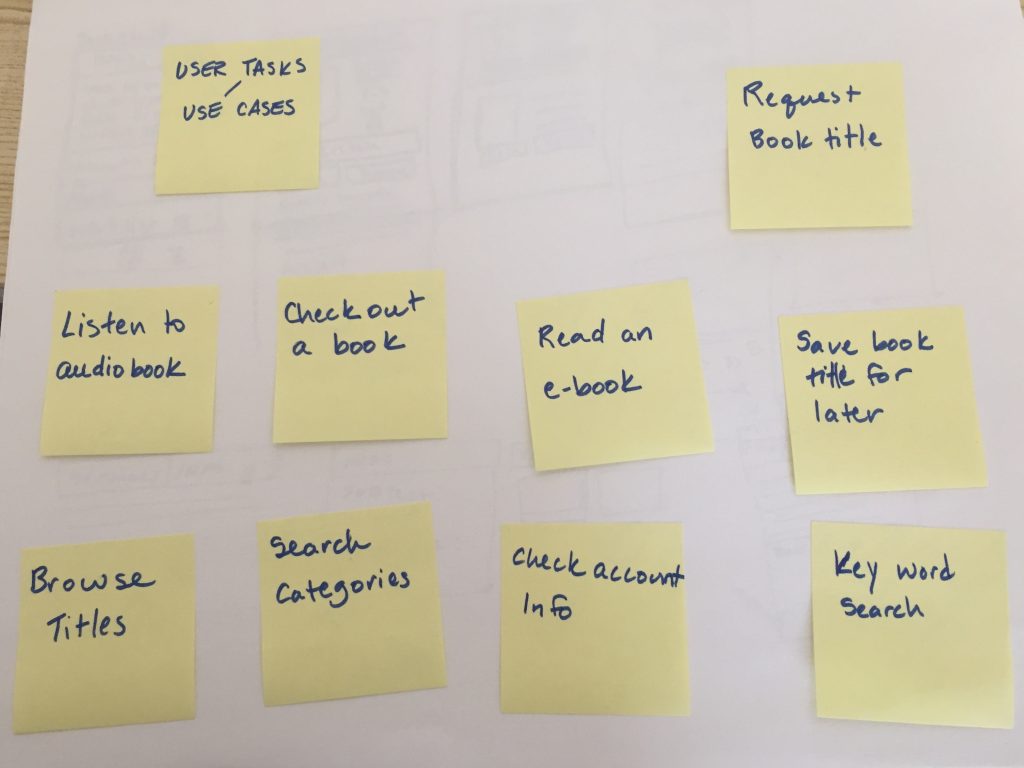
The course then begins by creating a high level list of activities someone can complete on the app. I focused on listening to an audiobook. The instructor used sticky notes, so I did too.

User Journey
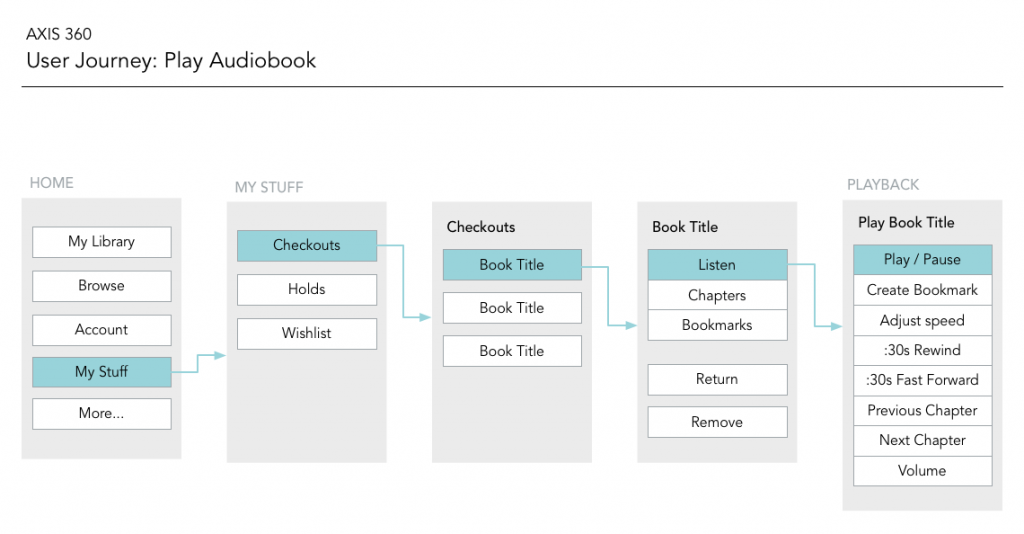
From there, I created a high-level user journey. This includes a screen with a list of checked out books, a book detail screen, and a playback screen.

Personas
At this point in the course, the instructor introduced personas. In this case, these were proto-personas. I admit that I did not complete this part of the 3-part course.
My philosophy is that personas are only useful if they can be validated by objective data. This includes providing completed personas to a client, or by interviewing potential users. In my case, I had neither a client nor potential users. Unvalidated user needs, demographic data (age, marriage status, gender), and interests (stock-car racing) would be a work of fiction and thus useless in directing the experience. So, I skipped this step, although I came back to it during the visual design phase.
Next up…
In the next post, I’ll talk about sketches and wireframes.